September 2024
Languages
-
在很多编程语言中,对多线程和并发处理,都停留在线程池、锁、消息队列等机制上。Structured Concurrency 在实际业务中,是一个 更为贴合的并发模型。Java 在 19-23 版本中,也提出了一个 Preview 版本的 Structured-Concurrency(我在公司内部项目中, 也参考这个概念,设计了一个Scala 的 Structured Concurrency API)。

这个作者的一系列文章,都是围绕着Rust 语言中的概念,例如:Self-Reference, Pin, Async/Await etc. 值得持续关注学习。
-
Rust GUI 按照文档,跑了一个 Web 示例程序。 感觉:
- API 很熟悉。 rsx! 相当与将 JSX 和 react 风格迁移到 Rust 中。
- 一种开发模式,可以支持 WEB, Desktop, TUI, 确实很有吸引力。到了 WEB 中也运行的是 Rust(基于WASM) 而非 JavaScript。
- dx 风格也和 cargo/npm 风格很相似,开发模式下,修改源代码自动编译、热加载。简单的例子体验不错,不知道在复杂的项目中,这个效率会如何? 现在来看,是有些担心的,一是 rust 编译速度,二是整个 wasm 重新加载,hot reload 相当于是整个应用了。
- wasm 的编译大小,目前看一个简单的例子(dx new 的示例代码),编译后大小为 957K, br压缩后为 240K。 更复杂的项目会有多大呢?
-
Xilem: an architecture for UI in Rust 一个 React 风格的 Rust GUI 框架,架构设计与 flutter 很相似,这个作者的 blogs 上有很多这方面的思考,介绍了
- view tree: 短生命周期,每次 render 都会重新创建,仅保留足够长的时间来协助事件分派,然后与下一个版本进行比较,然后就被销毁。 纯值对象。
- widget tree:长生命周期,每次 render 会更新。
- view state tree. 跨 circle 持续存在。
如何维护这三颗树,实现高效的 incremental update,这与DOM 更新技术对比:Virtual DOM or Incremental DOM 中介绍 的内容是同一个主题。
文章也对比了与 immediate mode GUI(egui) 的区别。与 Elm 架构的区别。
MPP & OLAP
-
GlareDB 又一个跨库执行SQL的引擎,从目前官网上没有看到与性能相关的信息,不知道这方面的表现如何。
-
- in process like sqlite.
- 1.1.0 性能优化
- 版本增加了对 join 的优化,可以根据右表的过滤结果,来优化左表的筛选。
- 对 CTE 的 material 的优化。
- extension 支持 rust开发
考虑 DuckDB 作为数据分析的基础引擎,以解决复杂分析场景下的性能问题,与数据库兼容性问题。不同的源数据库,其提供的查询能力差别较大, (语法,函数)等,对 Full JOIN能力、窗口函数的计算能力等, 逐一适配成本太大,考虑使用 DuckDB 作为数据分析引擎,可以解决这个问题。
本月开始,计划阅读 DuckDB 的源代码,在阅读过程中整理文档,有几个目的:一是阅读一个优秀的OLAP引擎的源代码,加深对 OLAP 引擎的理解; 二是评估在公司产品中集成 duckdb, 提高产品的分析能力。三是顺便重温一下 C++ 的知识,把自己从 C++ 的陌生区转移到熟悉区来。
-
Pipelined Relational Query Language 一个更为结构化的SQL描述
在数据分析时,对复杂的SQL进行理解,往往是非常头痛的,使用 with CTE 可以让这个过程便得更为结构化, PRQL 提供了另外一个参考的视角。
-
Hex 一个蛮有特色的数据分析产品,可以体验一下其产品设计。
- Notebook 风格,一个 notebook 就是一个 workspace,支持 Python, SQL两种分析语言。
- 这些计算目前来看是执行在 server 上的
-
[Rill Opensource](Dashboards that move as fast as your business) 体验了一下,作为 EndUser,功能还比较粗燥。
Web & Visualization
-
NoBuild
- You can't get faster than No Build
- #NoBuild on X.com
- Modern web apps without JavaScript bundling or transpiling
#nobuild 对 Web 的众多 pack 框架总是很不爽,mark 一下。
之前也测试过一个网站,https://shoelace.style/components/badge 由于采用了 HTTP/2,在不pack的情况下,也能快速访问。 DHH 是 NoBuild 的发起人,也是 Webpacker(非webpack) 的创建者。(不过,如果使用 ts,还是需要一个 transpiling)
- 减少了 build 时间
- 由于不再bundle,对单个module的修改,无需重新build整个项目,以及重新下载整个大的bundle文件。
- 由于不再bundle,对多页面应用,可以更好的利用浏览器的缓存机制。(不同页面 bundle 会导致重复的下载)
反面意见:https://dev.to/konnorrogers/why-we-still-bundle-with-http2-in-2022-3noo
- 太多的碎片,会产生瀑布式的请求,因为有一些请求是依赖于其他请求的,这种依赖关系,会导致 HTTP/2 也无法发挥。(优化:将深层次的 import 提升到上一层来?改进采用 modulepreload)
- 无法享受 tree shaking 带来的好处,后者可以减少下载的大小。
Maybe 最佳实践:
- 开发阶段,不使用 pack,减少 build 时间,并且方便 Hot Reload
- 生产阶段,转为 package, module 两个层级,在 package 上进行 pack, 一个 package 作为一个 前端的单元。源代码级别的 module 太细粒度了。
以 shoelace 项目为例,我们可以将组件分为:高频、低频、庞大的组件,拆分为3-5个 package。
-
Signals behind the scenes 介绍了响应式款架 中 Signal API 的实现原理。
- Variable Manager: 是我设计的一个更为宏观层面(响应联路更长、且支持异步处理)的前端变量响应式管理器,目前在内部产品中使用,后续整理成技术文章。
-
- 作为 Plugin 使用。 例如 nginx plugin。相比 LUA 来说,可以提供更好的性能、完成更复杂的功能,以及使用开发者更熟悉的编程语言。
- 目前,我觉得最为缺失的,是缺少 Debugger 支持,对开发者来说,这是一个很大的障碍。
-
scala-js 1.17.0 支持 Wasm 暂时还是实验性质。
-
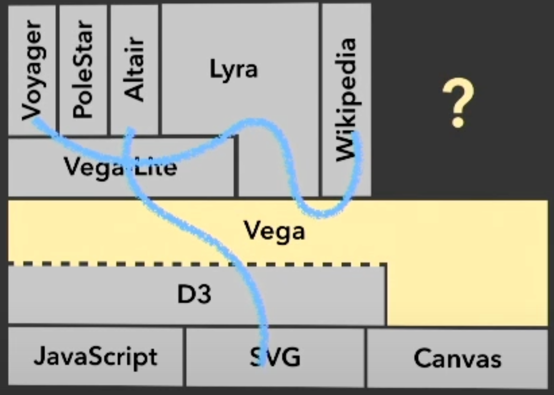
Vega-altair: Declarative Visualization in Python 一个 Python 的可视化库,支持声明式的可视化设计。
-
Vega-Lite 基于 Vega,更偏向于用户层, 数据描述式风格
-
Vega 一个更底层的图表描述语言,更归一化,命令式风格
-
How vega works: 一篇介绍 vega 的内部workflow的文章,pipeline(data flow) + react 是其核心。
-
Vega and D3 d3相比vega更为low level
-
技术人员眼中的BI之可视化 —— 标准家:Vega & Vega-Lite
当使用Vega-Lite和Voyager时,总有种”小tableau“的感觉,和tableau神似。这也引出了是不是有了Vega-Lite和Voyager, 我们其实就具备了一个小型的BI。 Vega 与 Tableau 有相近的渊源。
不知道 vega 的性能表现如何?可以评估使用 wasm 或者 webgl/webgpu 来进行加速?
-
在 https://vega.github.io/vega/about/vega-and-d3/ 文中提到了 canvas 性能与 SVG 的对比:
通过引入一个中间层 scenegraph, Vega 可以渲染为 canvas 或者 SVG, 在完整刷新时,Canvas 可以提供2-10倍的速度提升 而 SVG 则更适合于无限放大,可打印能力。Vega 可以扩展到使用 WebGL 来进行渲染(不过,https://github.com/vega/vega-webgl-renderer 这个项目似乎已经8年没有维护了,其Demo在现有的浏览器中都无法正确运行)。

- Observable Framework JS/TS 的 notebook.
-
-
Build Reactive Web Components with SSR
- https://brisa.build 这个 framework 还没有open source, 从 doc 来看,提供的 API 尤其是 CLI API 比较友好。 Lit项目的 SSR 感觉还不是很简单。
Tools
Books
-
本月入手 rust-under-the-hood 从生成的汇编代码来理解 Rust 语言。

之前也断续阅读过一些 Rust 编译生成的汇编代码,确实,从更低成本的角度来理解语言特性和概念,往往会带来更为深刻的理解。更何况 Rust 自身也是面向底层的一门语言,各种特性的设计都与内存、CPU 优化密切关联。很多在上层复杂的概念,往往只是在上层中不同 角度的投影,在底层反而简单明了。
赶在月底之前,把这本书大概翻了一遍,对 Rust / LLVM 的代码优化有了进一步的了解。